Cum putem crea un header 404 personalizat pentru tema de WordPress – 404 Custom Header in WordPress Themes
Cum putem crea un header 404 personalizat pentru tema de WordPress – 404 Custom Header in WordPress Themes

WordPress este cu siguranta cel mai customizabil sistem dinamic pe care putem crea un website de prezentare, un blog sau chiar un magazin online. Ofera mii de teme (numite si template-uri sau WordPress Themes) si de module (WordPress Plugins) prin care ne putem crea un website asa cum ne dorim, fara sa avem cunostinte de cod PHP, HTML sau editare grafica.
Sunt insa si unele situatii cand avem nevoie de iesim din „setarile default” oferite de WordPress si sa aducem modificari. Acestea implica de cele mai multe ori schimbari in functiile WordPress.
In tutorialul de astazi ne vom vedea cum putem sa cream un header personalizat pentru paginile 404 (Not Found).
Ca structura, majoritatea temelor de WordPress sunt compuse din: index.php (primul fisier, footer.php (partea inferioara), sidebar.php (marginile laterale), single.php (pagina articol), header.php (partea superioara). Fiserele ce tin de partea superioara si de cea inferioara, respectiv header.php si footer.php sunt comune pentru toate celelalte fisiere de continut. Mai exact, daca facem o modificare in codul din header.php, aceasta va fi prezenta pe absolut toate paginile blog-ului / website-ului. Chiar si in cele de eroare 404, destinate continutului inexistent / paginilor inexistente.
Majoritatea codurilor de urmarire trafic, publicitate, status website sunt plasate de obicei in header.php, insa nu mereu am dori ca aceste coduri sa fie active si in paginile 404. Pentru a evita aceasta situatie, cea mai simpla solutie este sa definim un header separat pentru paginile de eroare 404.
Cum cream un header personalizat pentru paginile 404 din WordPress
In primul rand, trebuie sa avem acces FTP la fisierele site-ului si sa ne asiguram ca tema noastra de WordPress are declarat un fisier dedicat pentru paginile 404. Acesta il gasiti in folder-ul temei (wp-content/themes/nume_tema) cu numele 404.php. In caz ca nu aveti acest fisier prezent in folder-ul temei curente, il puteti copia pe cel de la tema Twenty Thirteen.
Dupa ce aveam fisierul 404.php in folderul temei curente, facem un duplicat la fisierul header.php pe care-l vom numi „header_404.php„.
Urmatorul pas este sa setam acest fisier ca header pentru fisierul 404.php. Facem acest lucru inlocuind linia:
<?php get_header(); ?>cu
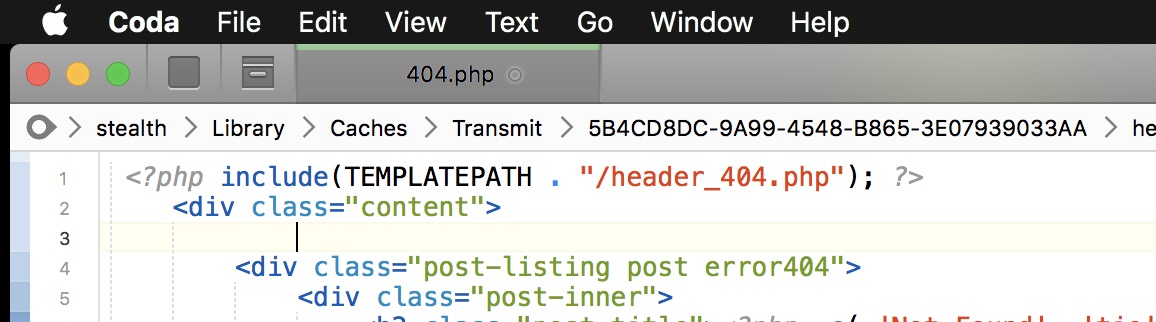
<?php include(TEMPLATEPATH . "/header_404.php");>Salvati fisierul dupa ce faceti modificarile.
Acum o sa aveti doua headere in tema de WordPress. Unul comun pentru toate paginile blog-ului si unul dedicat paginilor 404 Not Found.
Cum putem crea un header 404 personalizat pentru tema de WordPress – 404 Custom Header in WordPress Themes
What’s New
About Stealth
Pasionat de tehnologie, scriu cu plăcere pe StealthSettings.com începând cu anul 2006. Am o bogată experiență în sistemele de operare: macOS, Windows și Linux, dar și în limbaje de programare și platforme de blogging (WordPress) și pentru magazine online (WooCommerce, Magento, PrestaShop).
View all posts by StealthTe-ar putea interesa și...