Un tutorial foarte util in care inveti sa faci redirectionare pagini AMP pe non-AMP dupa dezactivarea pluginului AMP pentru WordPress. Practic sa elimini „/amp” din terminatia URL-urilor.
Cuprins
Proiectul AMP (Accelerated Mobile Pages) a fost conceput pentru a ajuta utilizatorii ce beneficiaza de conexiuni la internet mai slabe (3G) sa poata accesa rapid paginile web pe de telefoane mobile si smartphones.
Atat bloggeri cat si website-uri mari au incept sa foloseasca acest format structural pentru paginile web mobile, insa multi au dorit dupa un timp sa renunte la AMP. Conceput ca un proiect cu scopul de face web-ul mai rapid si de a oferi utilizatorilor o interfata simplificata a paginilor accesate, AMP nu a fost pe placul tutror webmasterilor care l-au instalat si utilizat o perioada pe WordPress. Fie au avut o rata de conversie mica, fie a scazut traficul de pe dispozitivele mobile sau nu s-au putut implementa corect retele publicitare ca Google AdSense si altele.
Cert este ca Google incurajeaza sa se utilizeze AMP si previne webmasterii ca pe viitor este posibil ca website-urile fara AMP sa nu mai primeasca prea multi vizitatori de pe dispozitivele mobile.
Daca ati ajuns la acest articol, cel mai probabil ati folosit AMP pentru o perioada de timp, ati dezactivat pluginul AMP pentru WordPress iar acum va confruntati cu multe pagini 404 in Google Console.
Dupa activarea pluginului AMP pentru WordPress, URL-urile paginilor si a articolelor vor avea terminatia „/amp„. Aceste URL-uri cu „/amp” vor avea pagini simplificate ca design si caracteristici, in acord cu standardele proiectului AMP. Paginile vor fi indexate si cu noul URL in Google Search, apoi servite utilizatorilor atunci cand cauta ceva relevant pentru a ajunge pe pagina website-ului dvs.
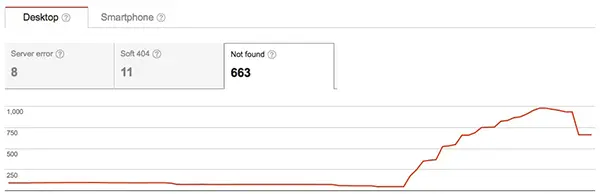
Problema intervine in momentul in care din X motive decideti sa renuntati la AMP pentru WordPress. Dezactivarea plugin-ului AMP pentru WordPress se face foarte simplu. Mergem in Dashboard → Plugins → click „Deactivate„. In Google Search vor ramane insa URL-urile indexate cu terminatia „/amp”, iar cand vor fi accesate vor returna „Error 404 – Page Not Found„. Link-ul nemaifiind valid, in Google Console o sa constatati o creste masiva a paginilor „not found„. Pagini ce contin „/amp” la finalului URL-ului.

Solutia cea mai eleganta este ca dupa dezactivarea plugin-ului din Dashboard sa redirectionati permanent (Redirect 301) URL-urile „/amp” catre versiunea normala a lor. Fara „/amp„.
Redirectionare pagini AMP pe non-AMP dupa dezactivarea pluginului AMP pentru WordPress
Luam scenariul in care avem pagini web de forma: „http://domeniu.com/nume-post/amp” si dorim sa le redirectionam pe „http://numedomeniu.com/nume-post/„.
In continuare depinde de ce web server folositi. Apache sau NGINX.
Directive redirectionare AMP in .htaccess (Apache)
Apache foloseste directivele .htaccess. Editati fisierul .htaccess din folder-ul root al domeniului si adaugati urmatoarele linii:
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]Salvati fisierul .htaccess si faceti verificarea in browser accesand o fosta pagina „/amp„.
Redirectionare pagini AMP pe non-AMP pe severe cu NGINX
Ca sa faceti redirectionare pagini AMP pe non-AMP pe servere cu NGINX, trebuie sa editati fisierul nginx.conf al domeniului pentru care doriti sa faceti redirectionarea si adaugati linia de rewrite in segmetul „server { ...„:
rewrite ^/(.*)\/amp http://numedomeniu.com/$1 permanent;Salvati fisierul si restartati serviciul „nginx” pe server.
Dupa restart, toate URL-ul care se termina cu „/amp” vor fi redirectionate catre acelasi URL fara terminatia plugin-ului AMP pentru WordPress.
Redirectionare pagini AMP pe non-AMP dupa dezactivarea pluginului AMP pentru WordPress
What’s New
About Stealth
Pasionat de tehnologie, scriu cu plăcere pe StealthSettings.com începând cu anul 2006. Am o bogată experiență în sistemele de operare: macOS, Windows și Linux, dar și în limbaje de programare și platforme de blogging (WordPress) și pentru magazine online (WooCommerce, Magento, PrestaShop).
View all posts by StealthTe-ar putea interesa și...



2 thoughts on “Redirectionare pagini AMP pe non-AMP dupa dezactivarea pluginului AMP pentru WordPress”
Excelente info, puedes ayudarme porque en mi caso solo quiero redirigir una página en específico, no todas las que tengo. Cómo quedarían los códigos para .htaccess y nginx? Gracias y quedo en espera de tu ayuda.
Hola, como se podría redirigir los visitantes móviles a las páginas /amp automáticamente mediante el htaccess? Gracias.