Cum creezi semnătură HTML email pentru iPhone sau iPad

Dacă ești dependent de email-uri, mai ales pentru business, din acest tutorial o să înveți pas cu pas cum creezi semnătură HTML email pentru iPhone sau iPad.
Cuprins
O semnătură HTML de email pentru business trebuie să includă: numele dumneavoastră, funcția în cadrul organizației, numele companiei, logo companie, date de contact ale dvs. și ale companiei (telefon, email, adresa web).
În majoritatea aplicațiilor de email genul Outlook, semnăturile HTML sunt adăugate prin inserarea codului HTML în câmpul dedicat semnăturii. Pentru iPhone sau iPad este puțin mai diferit, însă, în amblele cazuri aveți nevoie de semnatura HTML.
Cum creezi semnătură HTML email pentru iPhone sau iPad
Așa cum am spus și mai sus, în primul rând trebuie să faci semnătura HTML (dacă o ai deja, poti să sări peste această parte a tutorialului).
Creezi semnătura HTML
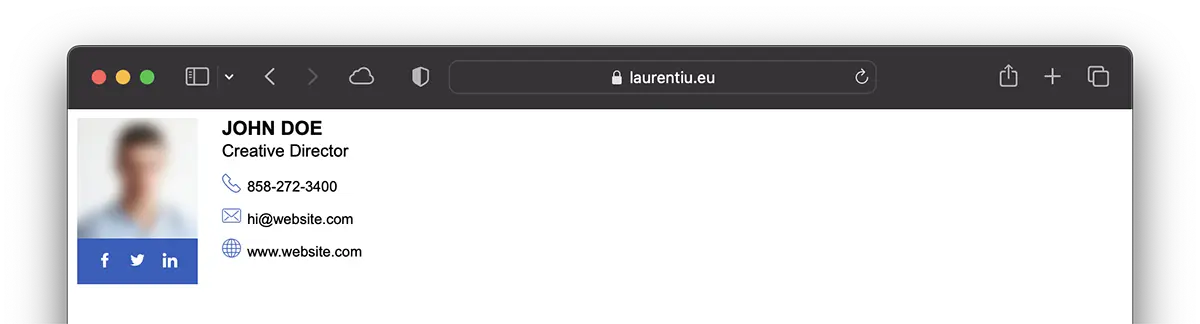
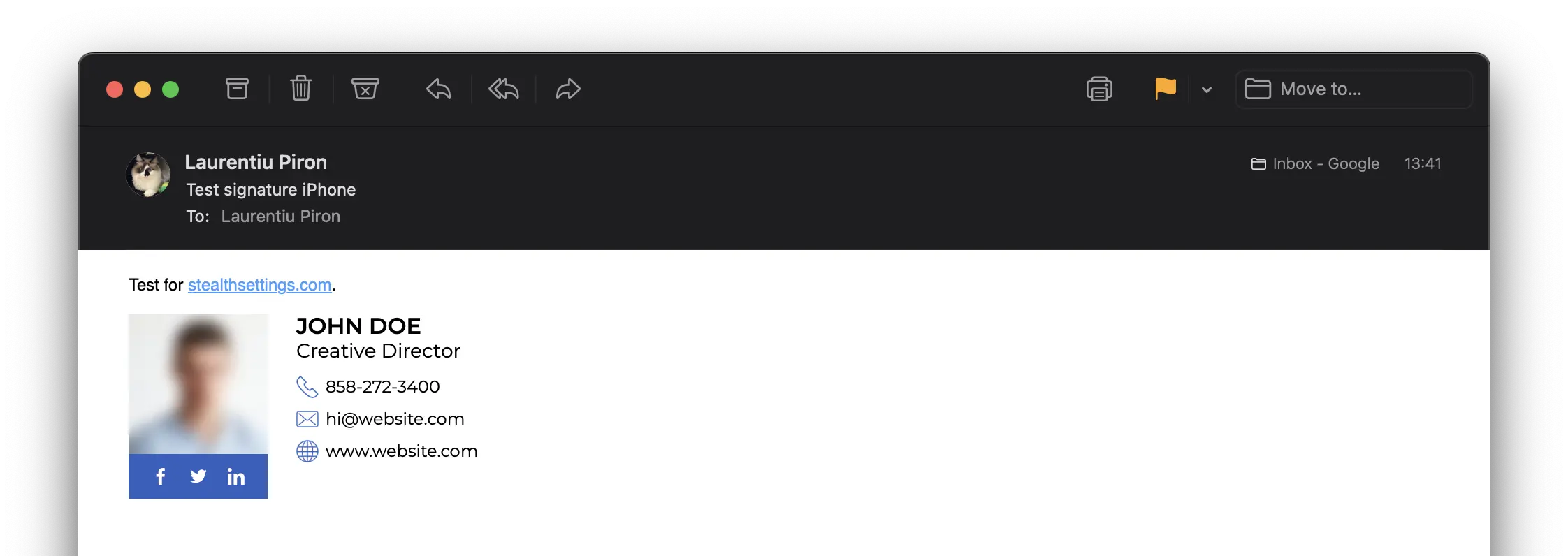
În exemplu meu am făcut o semnătură HTML email pentru iPhone ceva mai simplă, care include: poză (sau logo companie), iconițe rețele sociale cu link, nume și prenume, funcție, număr de telefon, adresă email și adresă web.

Dacă vrei să pornești de la acest model de semnătură, codul HTML este următorul:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Email Signature</title>
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Montserrat">
<style type="text/css">
img { outline: none; text-decoration: none; border: none; }
p { margin: 0px !important; }
a { color: #000 !important; text-decoration:none !important; }
@media only screen and (max-width: 480px) {
.heading-one {
font-size:16px !important;
line-height:18px !important;
}
.heading-two {
font-size:12px !important;
line-height:14px !important;
}
.paragraph {
font-size:10px !important;
line-height:11px !important;
}
}
href>a { color:#000; text-decoration: none !important; text-decoration: none; }
</style>
</head>
<body>
<!-- EDIT BELOW IF YOU AREN'T OUTLOOK USER -->
<!--[if !mso]><!-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top" style="display:inline-block; min-width:100px; max-width:100px; padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td valign="top" style="display:inline-block; min-width:300px; max-width:400px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;">John Doe</span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;">Creative Director</span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">858-272-3400</span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:[email protected]" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">[email protected]</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">www.website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<!--<![endif]-->
<!-- EDIT BELOW IF YOU ARE OUTLOOK USER -->
<!--[if mso]>
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="100" valign="top" style="padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td width="400" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;"><font face="'Montserrat', Arial, sans-serif !important;">John Doe</font></span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;"><font face="'Montserrat', Arial, sans-serif !important;">Creative Director</font></span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">858-272-3400</font></span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:[email protected]" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">[email protected]</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">www.website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<![endif]-->
</body>
</html>Cel mai simplu este să creezi un folder pentru semnătură. Copiezi acest cod într-un editor text sau HTML, apoi îl modifici cu datele tale. La final îl salvezi cu extensia .html.
Lângă fișierul HTML creezi folderul img în care incluzi elementele grafice. Poză și iconurile. Identifici aceste elemente în codul HTML. Exemplu: <img src="img/icon-email-10.png".../>.
După ce ai personalizat semnătura, deschizi fișierul HTML în browser. Rezultatul ar trebui să fie asemănător cu imaginea de la începutul tutorialului.
Cum adaugi semnatură HTML pentru iPhone sau iPad
Pentru ca semnătura să poată fi deschisă și lizibilă la destinatari, aceasta trebuie să fie gazduită pe un server web sau într-un serviciu cloud care vă permite upload de fisiere HTML și elemente grafice.
Eu am pus semnătura pe adresa web.

După ce semnatura HTML a fost creată și disponibilă online, următorul pas este să adaugi semnătura HTML la conturile de email de pe dispozitivele iPhone sau iPad.
Tutorialul este pentru conturile email adăugate în aplicația Mail prezentă pe toate dispozitivele iPhone, iPad, Mac.
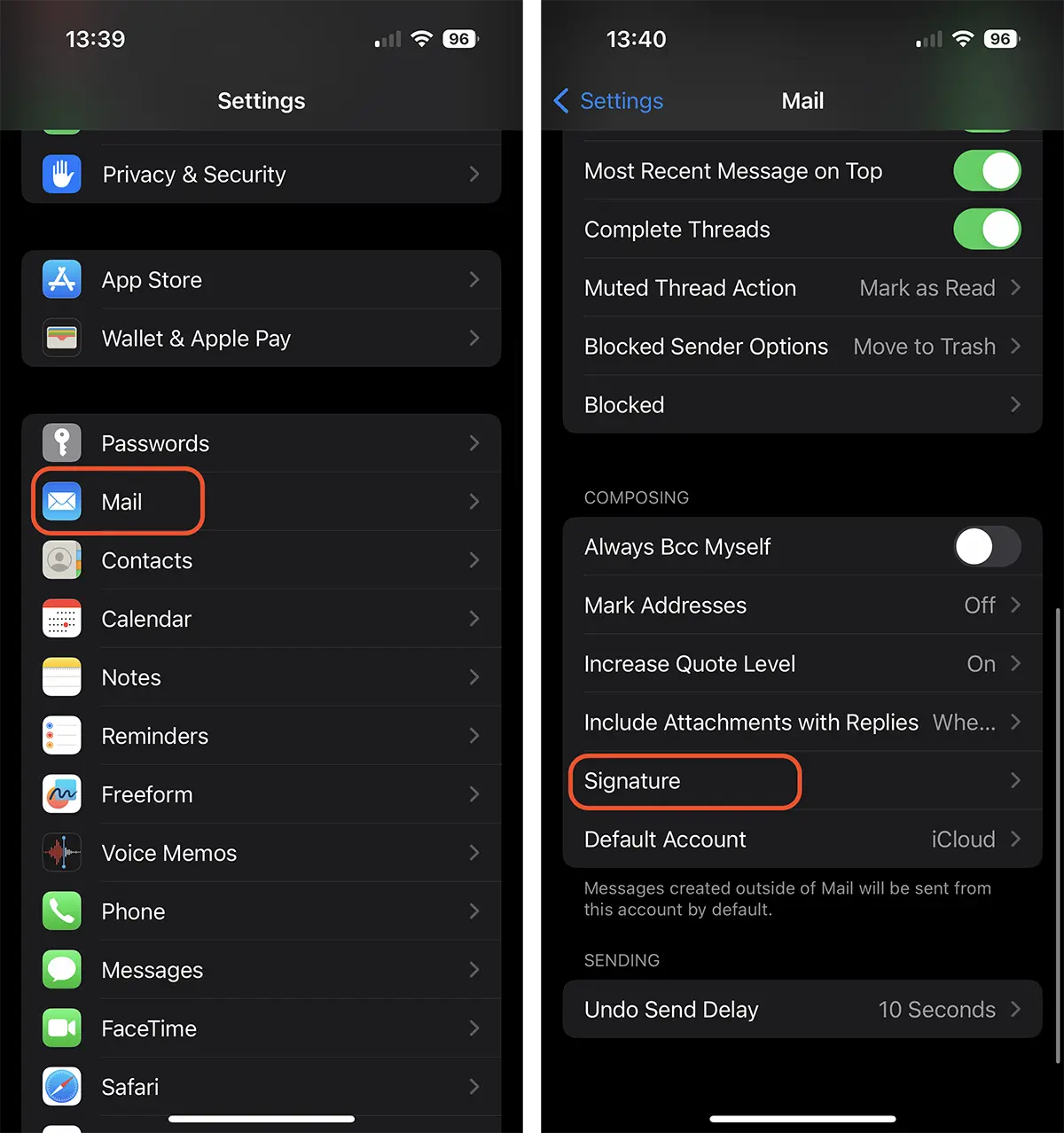
1. Deschizi „Settings„, apoi rulezi până la „Mail„.
2. În optiunile „Mail„, deschizi „Signature„.

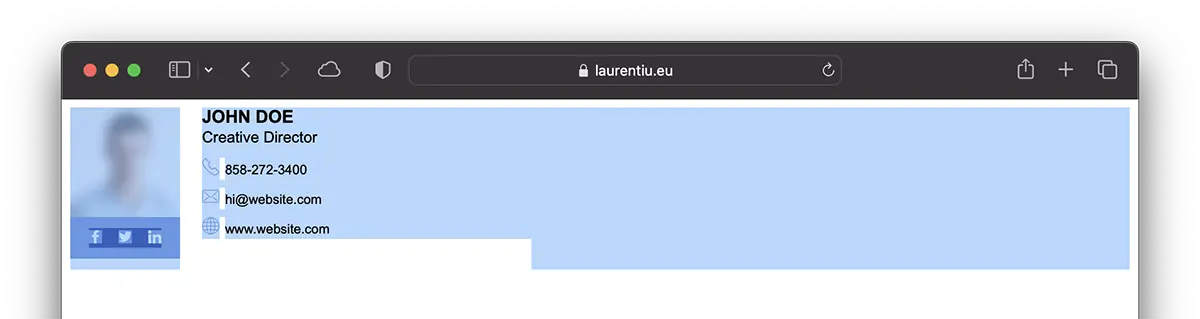
2. Deschizi link-ul web la care ai semnătura și copiezi tot conținutul. Poți face asta din Safari pe dispozitivele iPhone sau iPad. Cu funcția Handoff (Universal Clipboard) activată, poți copia semnătura HTML de pe calculatorul Mac sau MacBook.

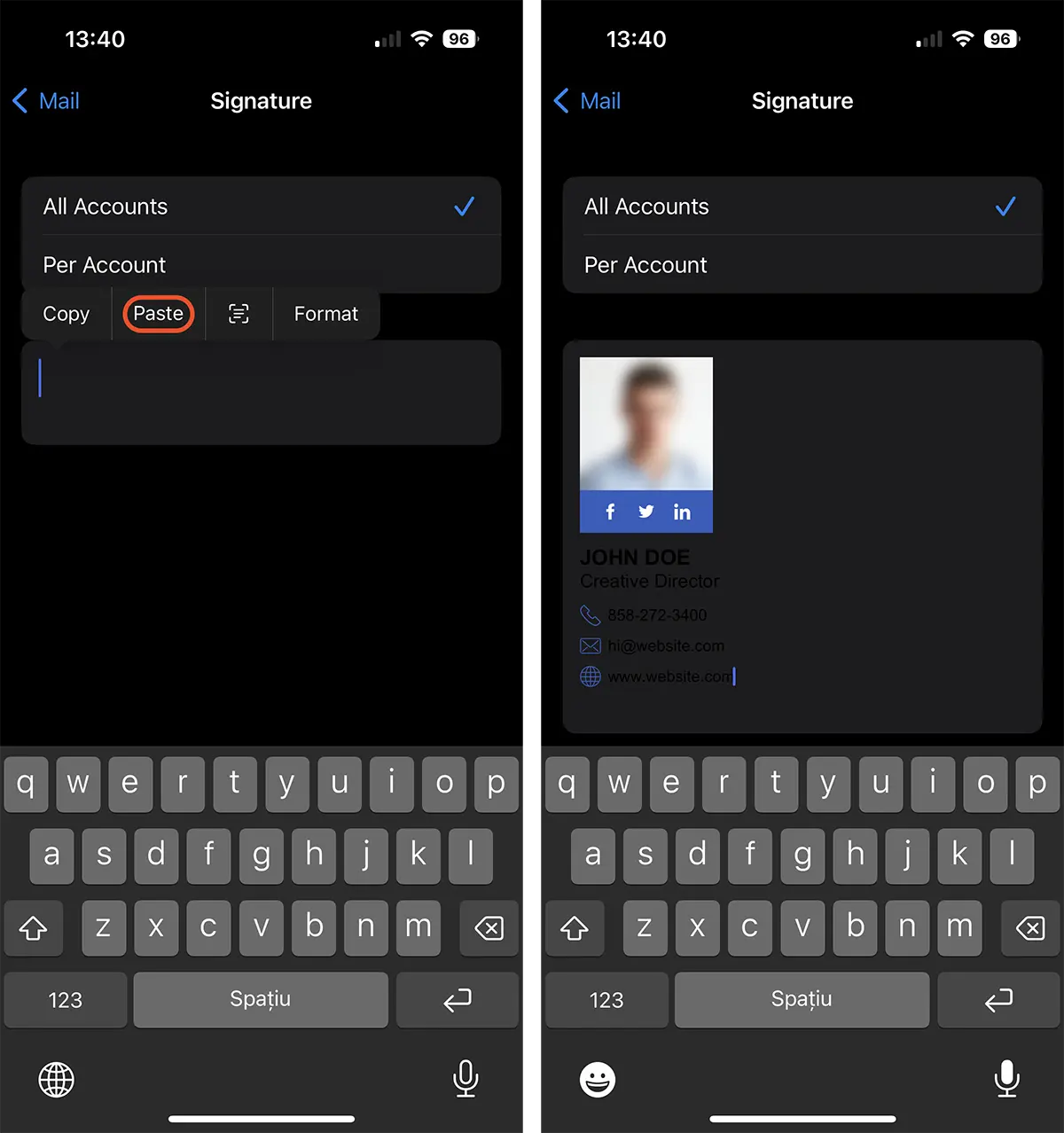
3. Revii la „Signature” și lipești (paste) conținutul copiat.

După acest pas, poți spune că ai învățat să creezi și să adaugi semnătură HTML email pentru iPhone sau iPad.

Related: Cum faci o semnatura HTML cu poza pentru Outlook
Nu vă faceți probleme dacă observați că la punctul 3 textul nu este lizibil. Culoarea de fundal (background) va fi copiată din sursa semnăturii HTML. Astfel că, dacă destinatarul are setată interfața email pe o temă „dark”, mesajul dvs. va ajunge cu background alb.
Cum creezi semnătură HTML email pentru iPhone sau iPad
What’s New
About Stealth
Pasionat de tehnologie, scriu cu plăcere pe StealthSettings.com începând cu anul 2006. Am o bogată experiență în sistemele de operare: macOS, Windows și Linux, dar și în limbaje de programare și platforme de blogging (WordPress) și pentru magazine online (WooCommerce, Magento, PrestaShop).
View all posts by StealthTe-ar putea interesa și...

